UI系のデザイナーさんなら、絶対この価値がわかる!
まずは下の動画をご覧ください。
現行で運用中のWebページをブラウザに表示させた状態で、別のところの素材を仮置きしてレイアウトの確認や雰囲気を掴むことができるんです。
なかなかすごいと思いませんか?
僕はこのソフトを知って以来、もうこれしか使っていません!
Snipaste 2 Pro。
海外の個人開発者さんの製作したソフトですが、本当に優秀で、完成度も高いです。
2021年の12月からダウンロードGoGo!で販売をスタートしたところ、結構買ってくださる方が多くて評判も上々、Affinityシリーズと一緒に買っていただくことが多いです。
上の動画みたいに仮置きに使うこともできますし、普通にスクリーンショットを撮る場合もブロック単位でフォーカスしてくれますし、スクリーンショットと同時に矢印やアンダーラインなどの加工も本当に手軽です。自分で設定すれば、たとえばF1キーなどですぐに呼び出せるので大活躍間違いなしです。
取り込んだ画像を仮置きに使える

動画の冒頭でご紹介しているように、好きな画像を切り抜いて仮置きしたりすることができます。
たまにあるんですが、複数タブを参照しながら資料をまとめる必要がある場合、各ページの一部を切り抜いて画面の端に並べておけば、わざわざタブを切り替える必要がありません。

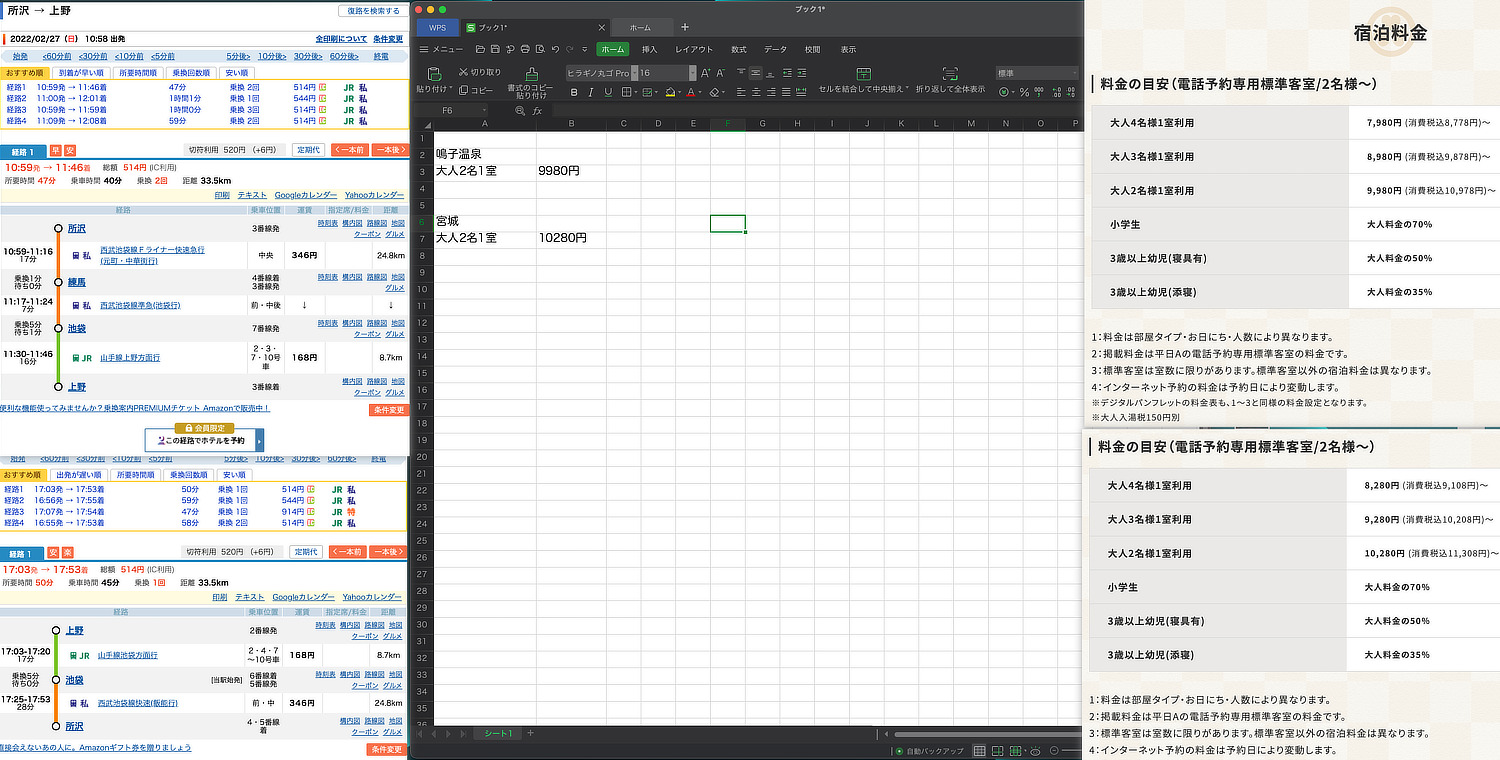
こんな感じに、必要な情報部分だけ切り抜いてディスプレイ上に出しておけば、わざわざタブを行ったり来たりしなくても大丈夫です。
当ブログの関係で、上の画像が小さいのでわかりにくいですが、「ジョルダン(行きの時刻表)」「ジョルダン(帰りの時刻表)」「鳴子温泉の宿泊料金」「宮城の宿泊料金」をそれぞれWebで調べて、それをSnipasteで抜き出して並べたものです。
旅行の計画を立てるときなどは、ブラウザのタブを行ったり来たりしながらやっていると、面倒でイラッとしますよね。
これがSnipasteなら、要所のみ抜き出して表示させておくことができるんです。便利!
このやり方はかんたんで、1つ上の写真に出ている矢印の「画びょう」のアイコンをクリックするだけ。
消したければ、画像の上で右クリックして「破棄」を選ぶだけ。
本当に楽ちんです。
ブロック単位でフォーカスしてくれる
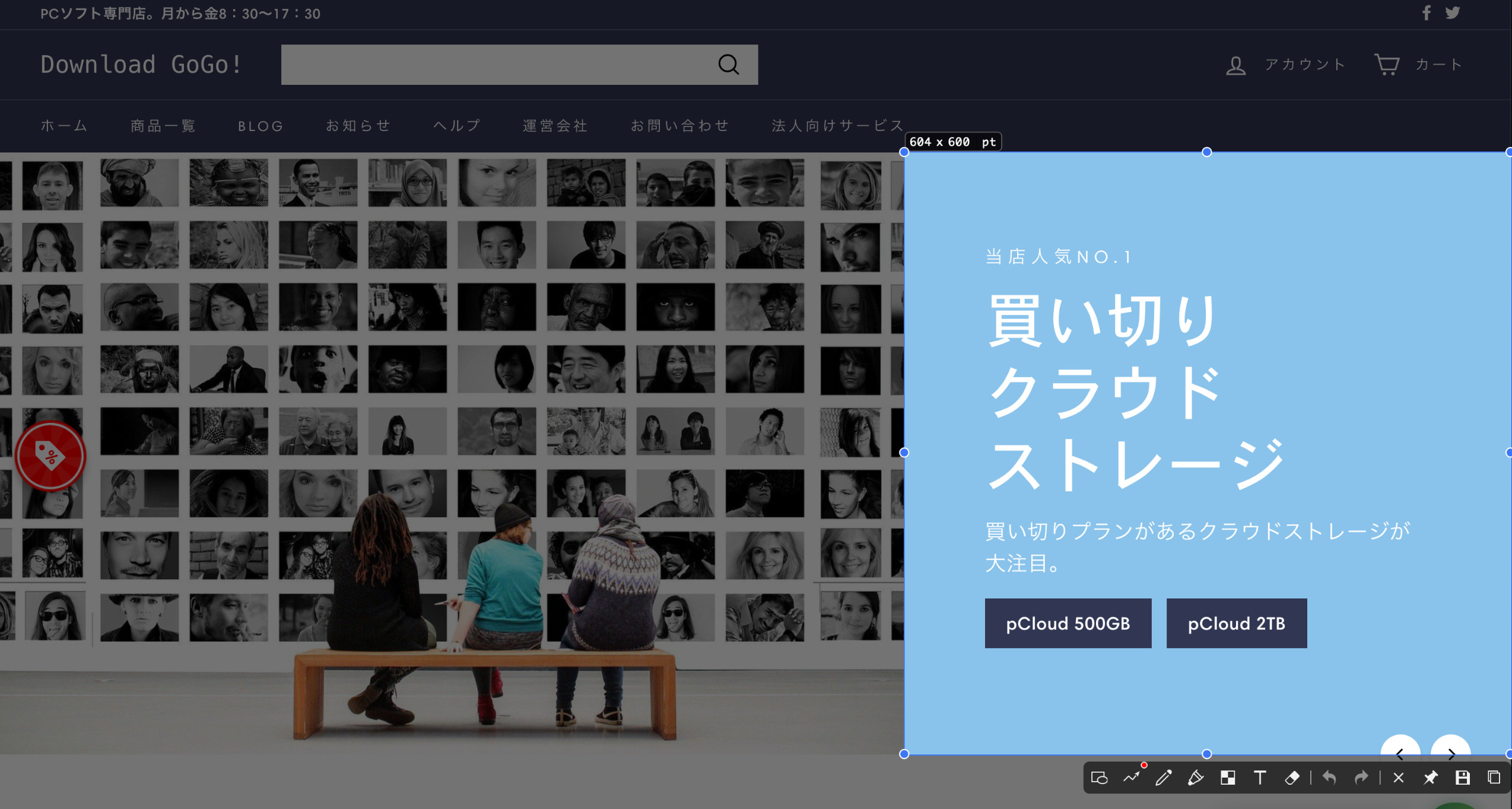
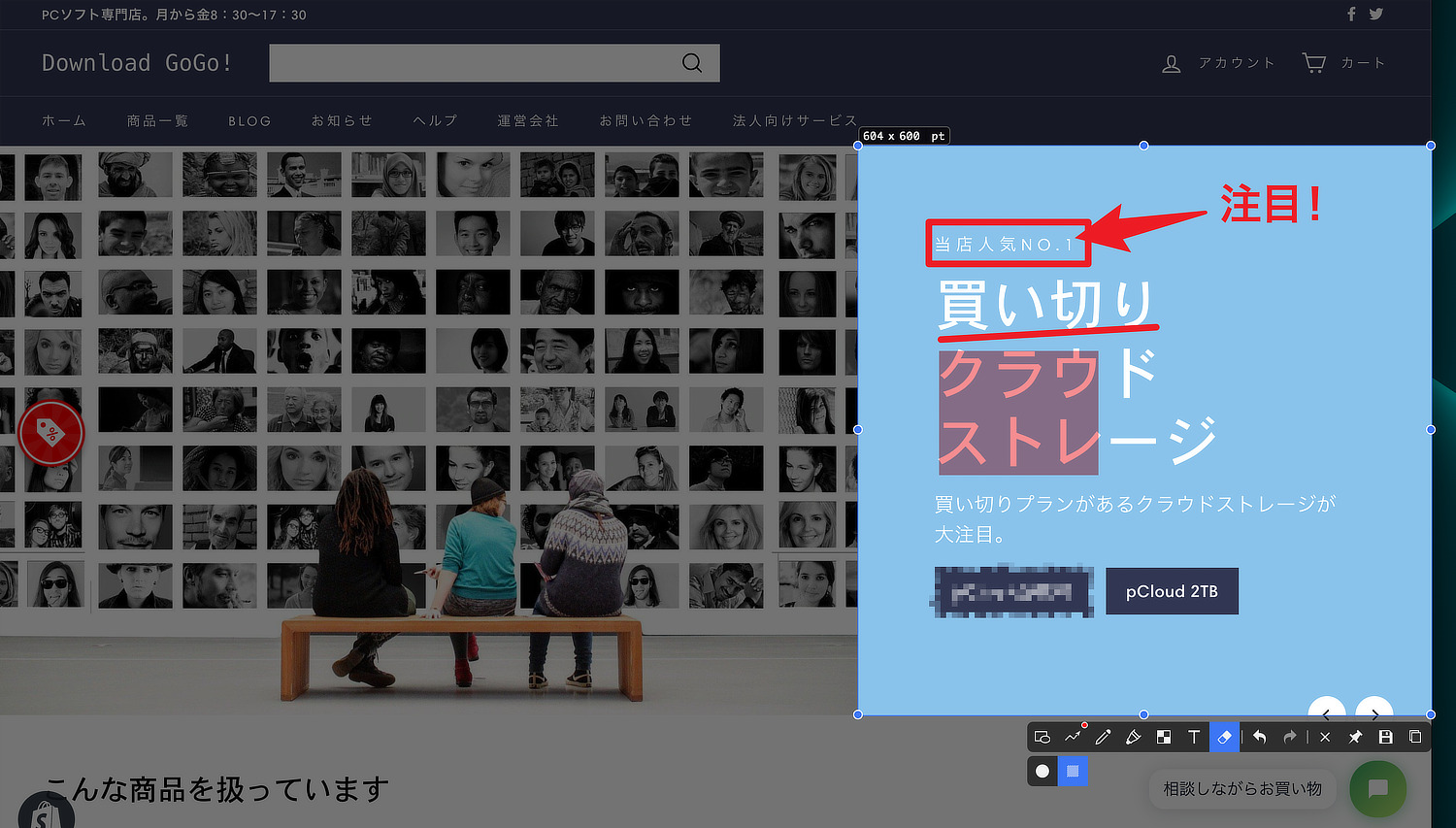
部分的にスクリーンショットを撮りたいとき、自分でマウスを操作して微調整するのが一般的ですが、Snipasteはブロック単位であれば自動でフォーカスしてくれます。動画の最後の方でチョロっと出てきます。

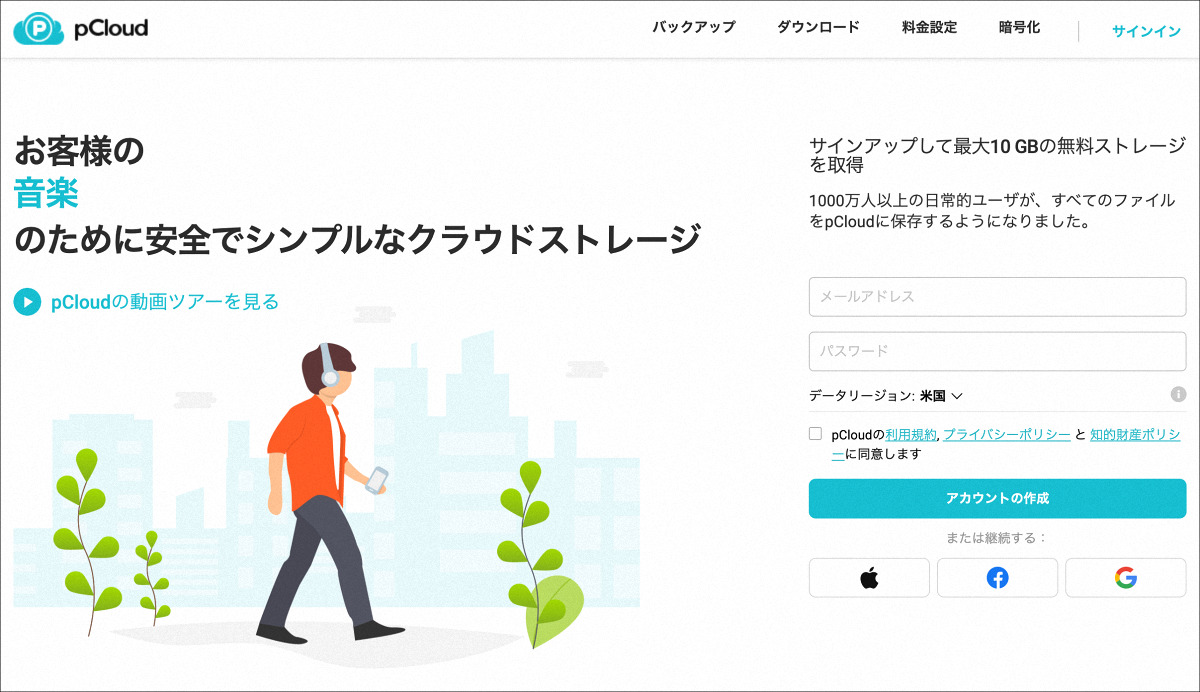
ダウンロードGoGo!のトップページを例にすると、こんな感じ。
右側のブロックエリアだけフォーカスしてくれました。
他にもアイコンだけとか、サブメニューの部分だけとか、色々なものにフォーカスしてくれて便利です。
キレイに切り抜けるのは本当に気持ちがいいですよ。
画像加工もいろいろできる
スクリーンショット保存前にちょっとした加工も可能です。

このメニューから選べば良いだけ。

メニューの左端から順に解説します。
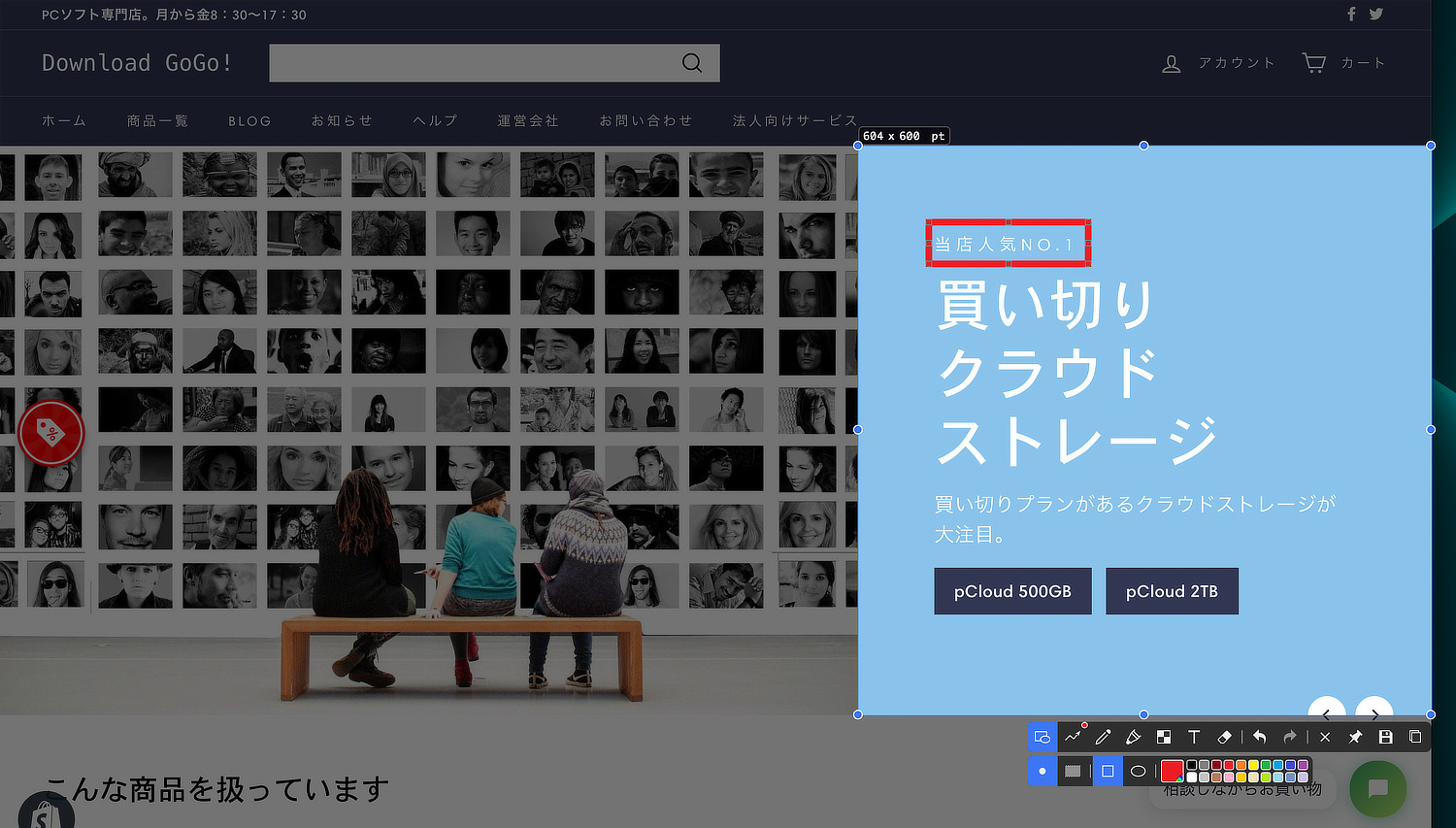
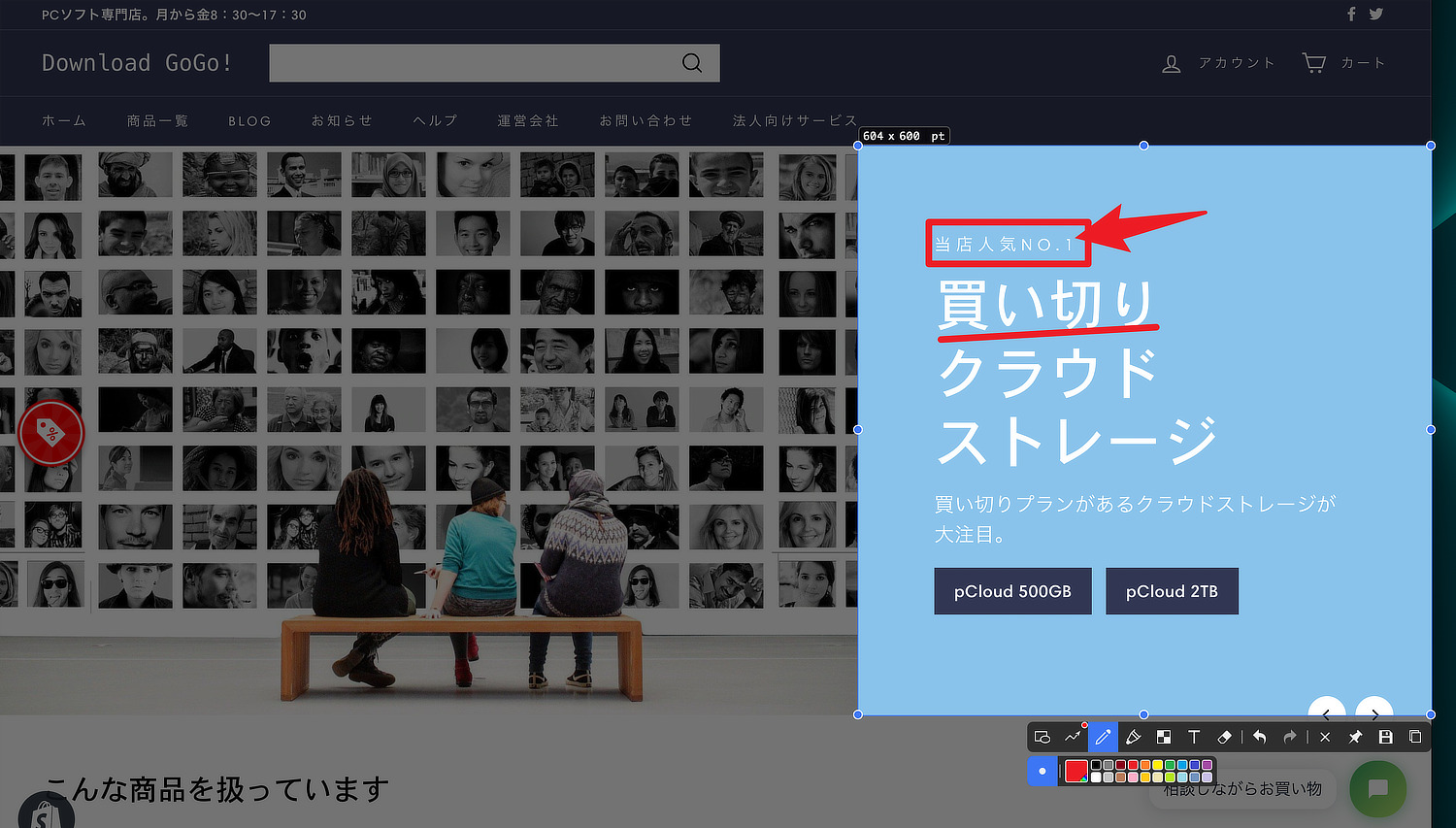
まず四角や円形で囲む。
線の細さや色も選べます。

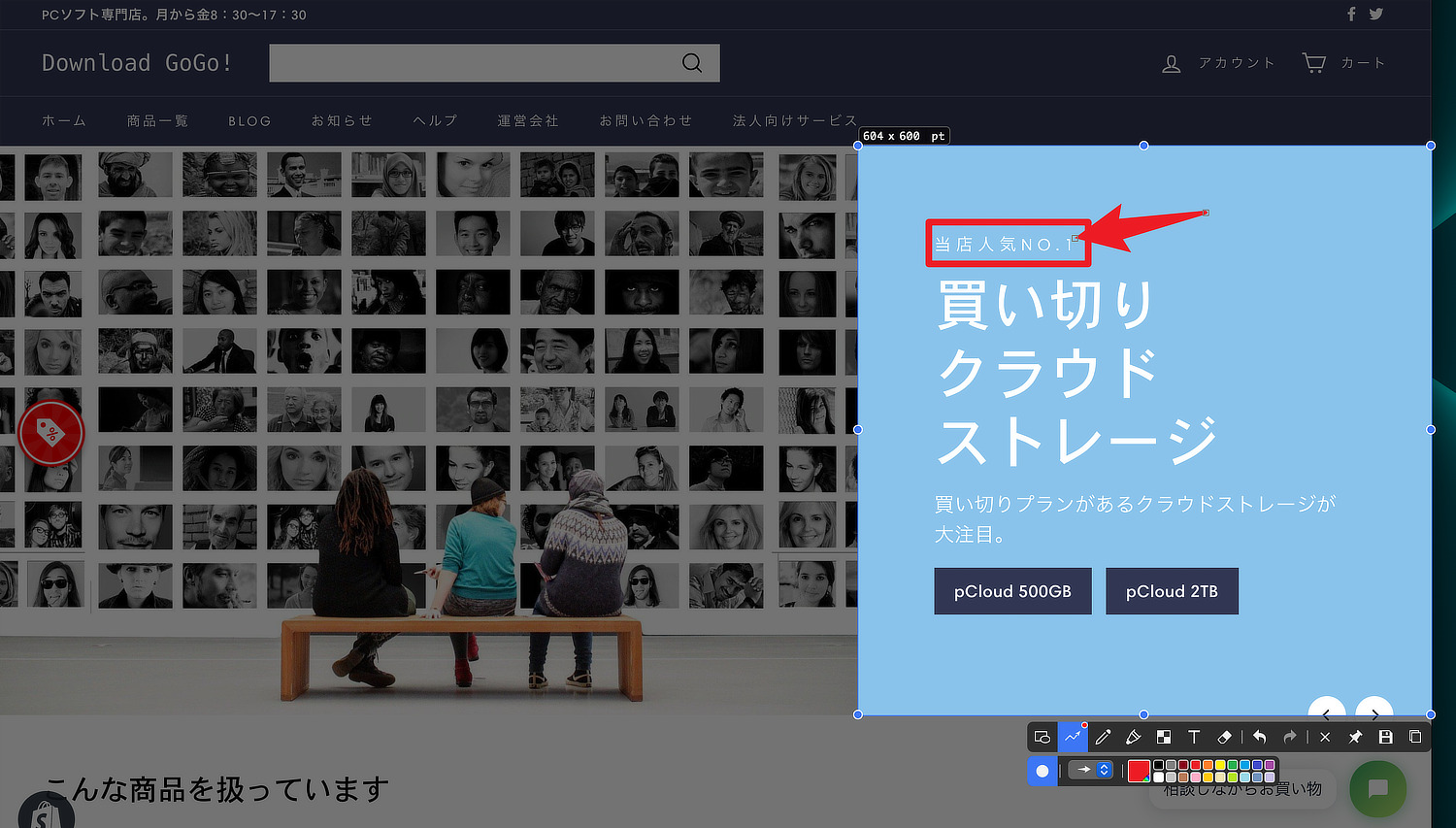
矢印。3種類ほどバリエーションがあります。

線。フリーハンドもできます。
Shiftキーを押しながら線をひけばまっすぐな線が引けます。

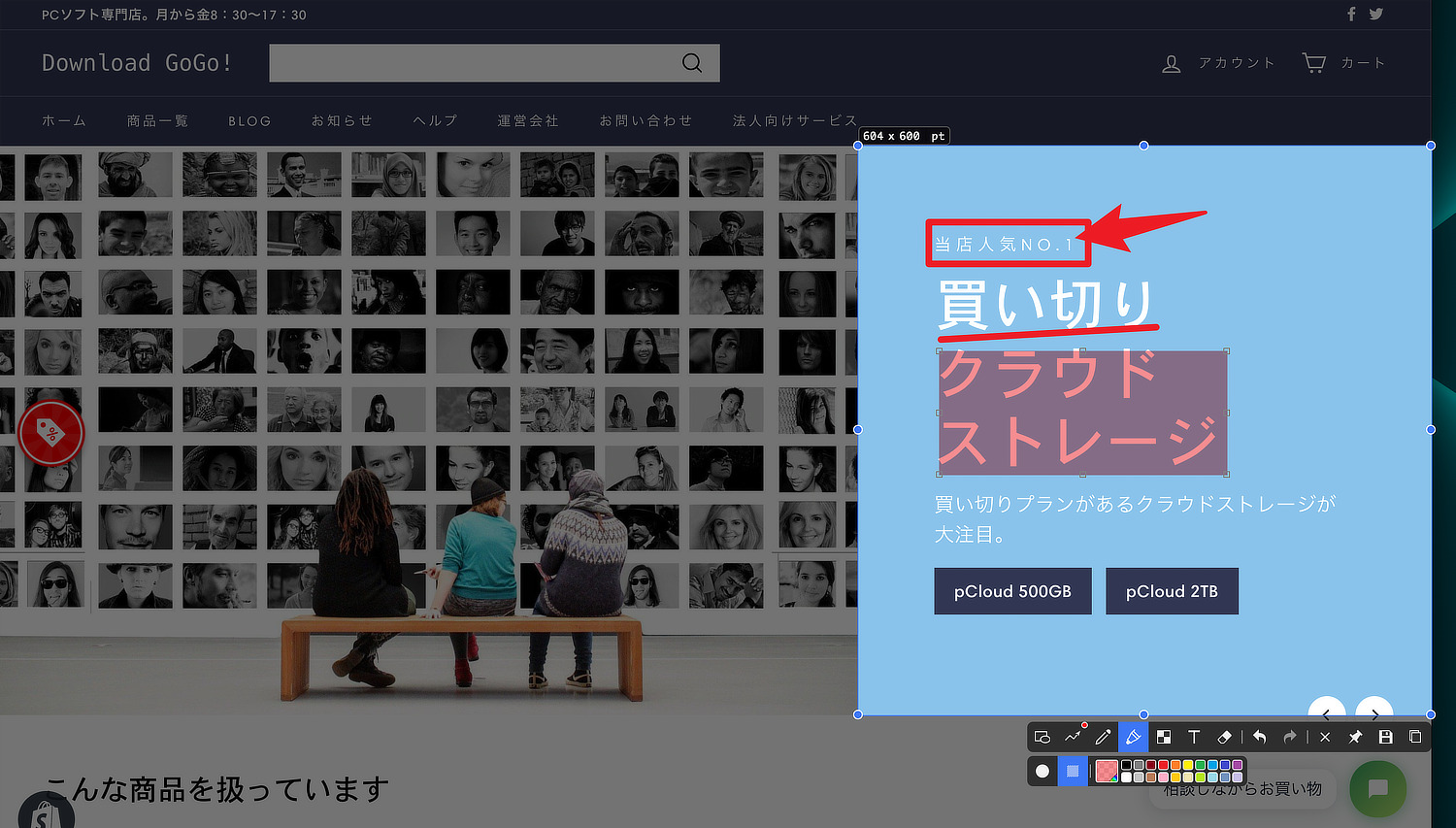
塗り。領域指定で半透明の塗りができます。
もちろん色指定なども自由。

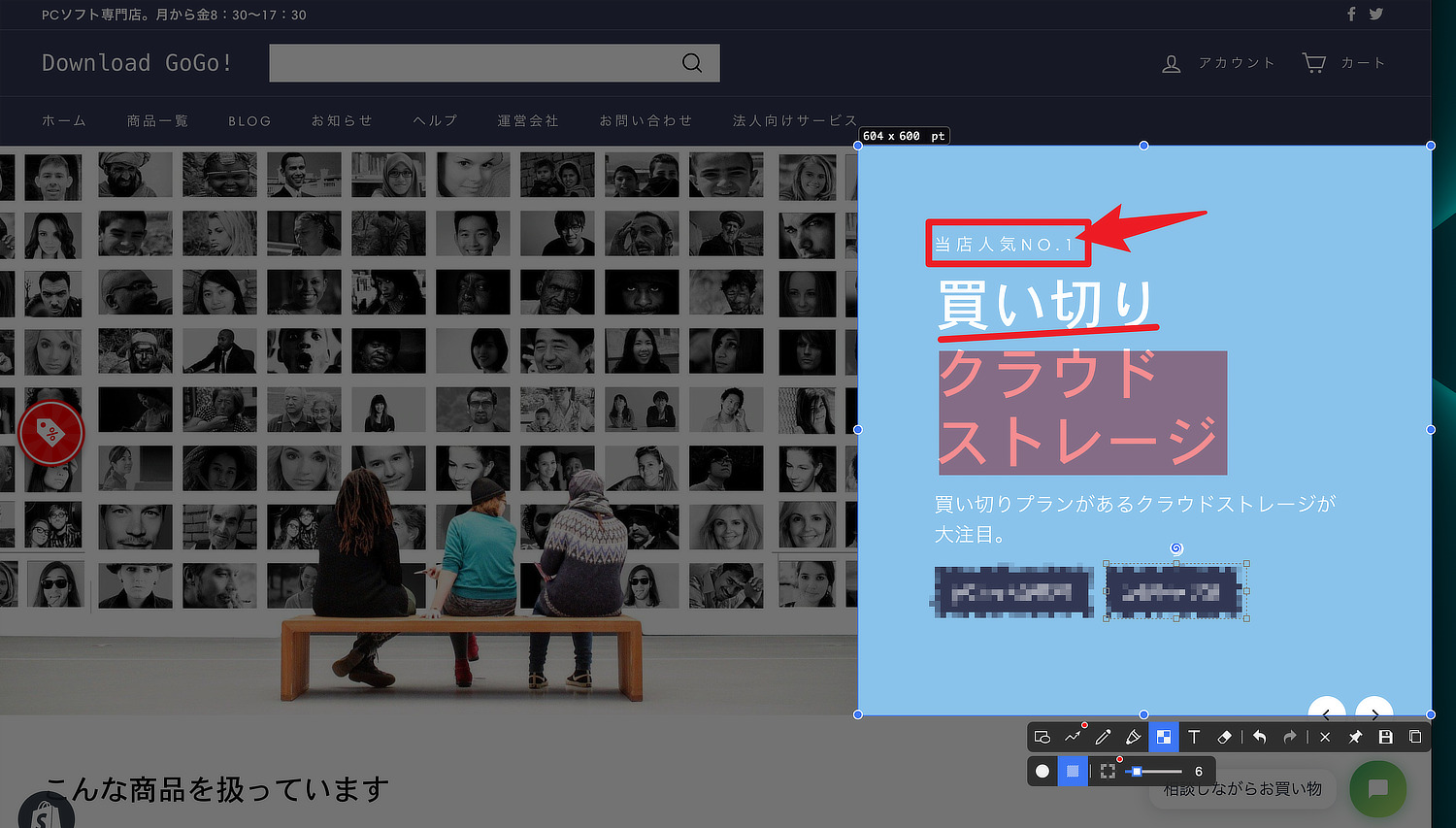
モザイク。見られちゃ困る部分に。

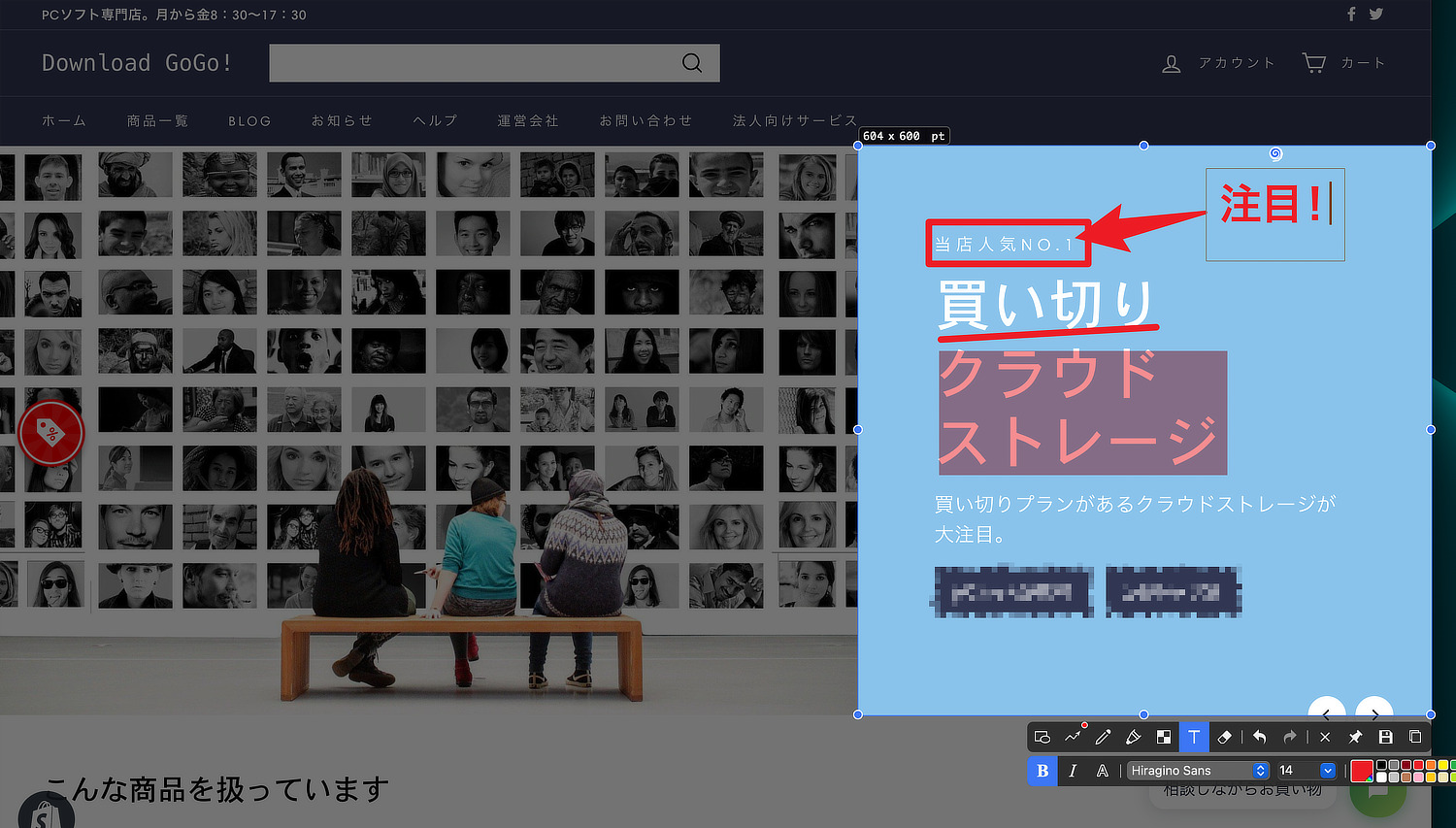
文字入力。フォントの種類も選べます。

消しゴム。範囲指定もでき、その範囲の効果を全て消せます。
注意点は、操作を間違ってもESCキーは押しちゃダメ。スクリーンショットごと消えてしまいます。
ctrl+zキーで「やり直し」をすれば一歩前に戻せます。ESCキーは押さないように。
サイズ、位置、色
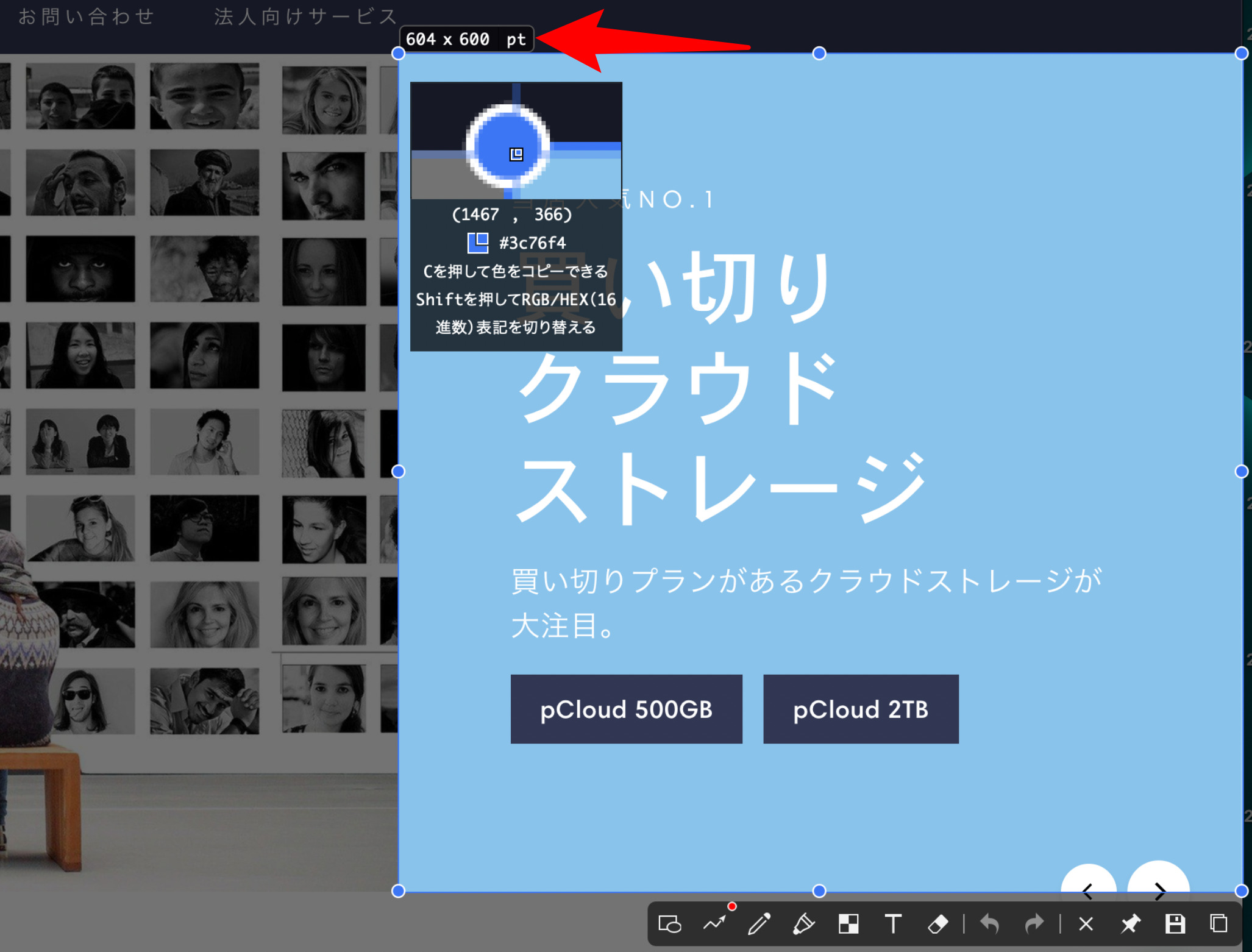
Snipasteは、画面上のスクリーンショットのサイズ、位置、色の情報も取得できます。

まずスクリーンショットのサイズ。
範囲の左上にピクセル表記で表示されています。

位置。
写真の場合、「1467 x 366 ピクセル」ということになります。
マウスで近づけたあと、「W」「S」「A」「D」でピクセル単位で上下左右動かせるので、ギリギリを狙ってカーソルを合わせれば、ディスプレイの中での画像の位置が割り出せます。
後述する「カスタム切り抜き」で位置設定するときにこれで調べると良いです。

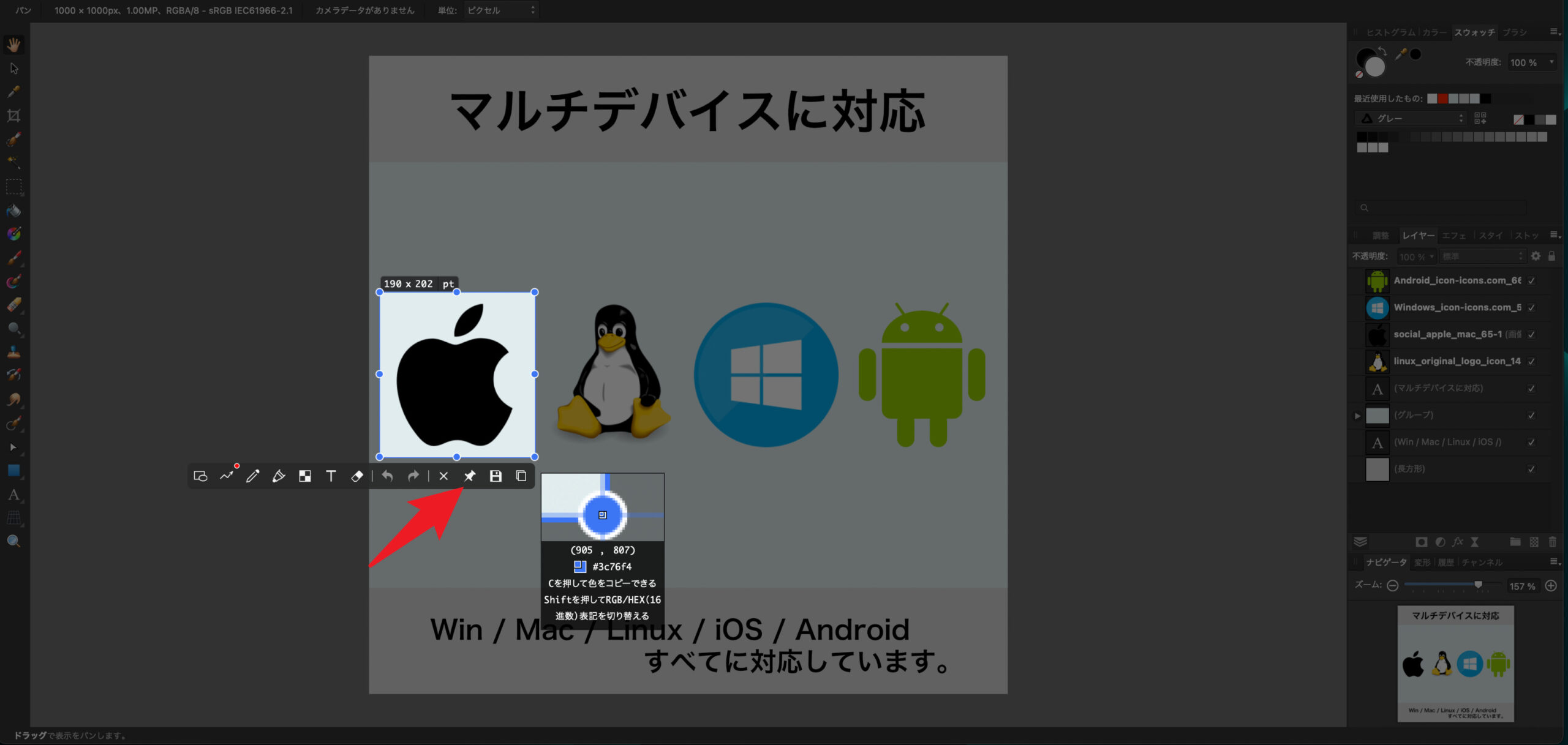
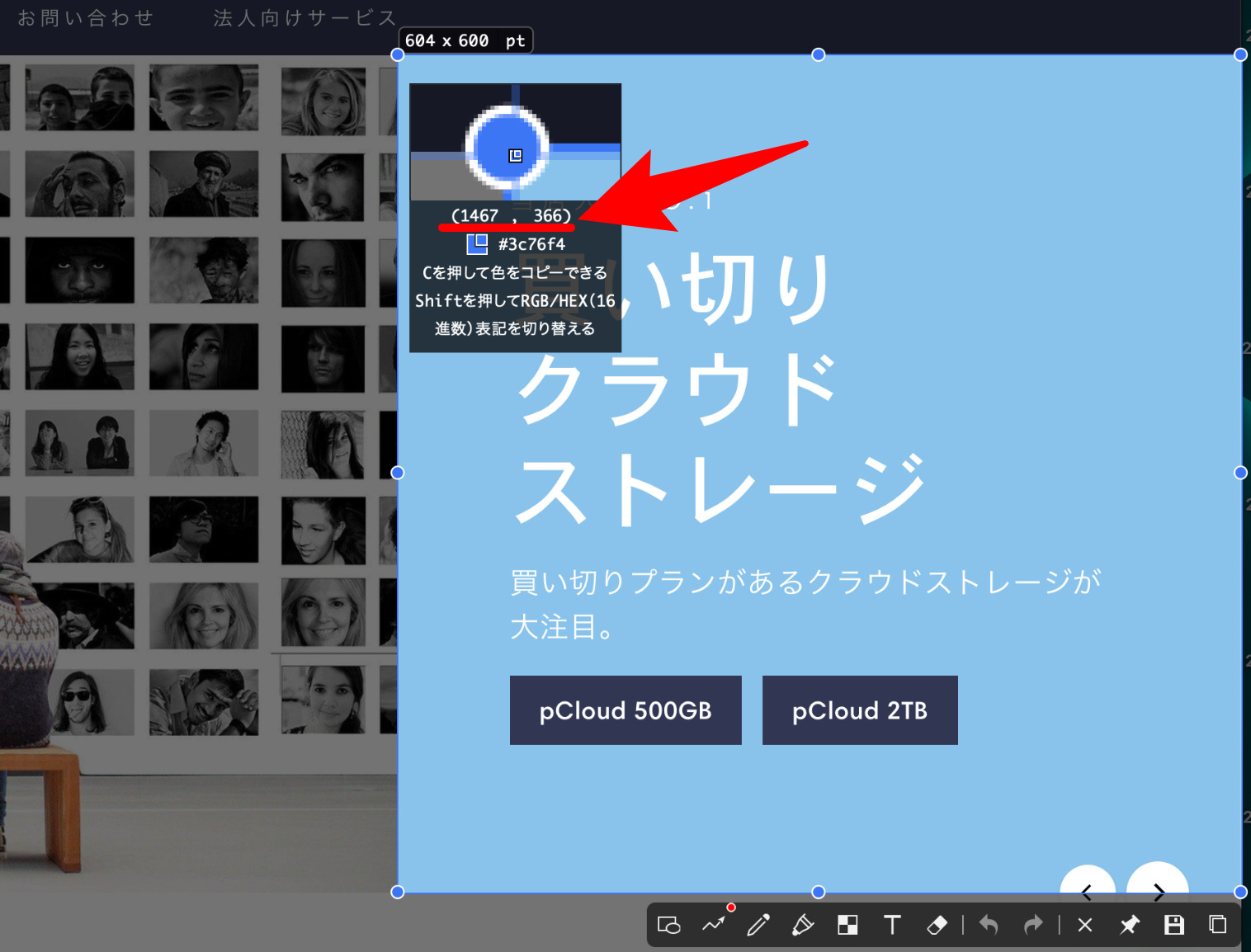
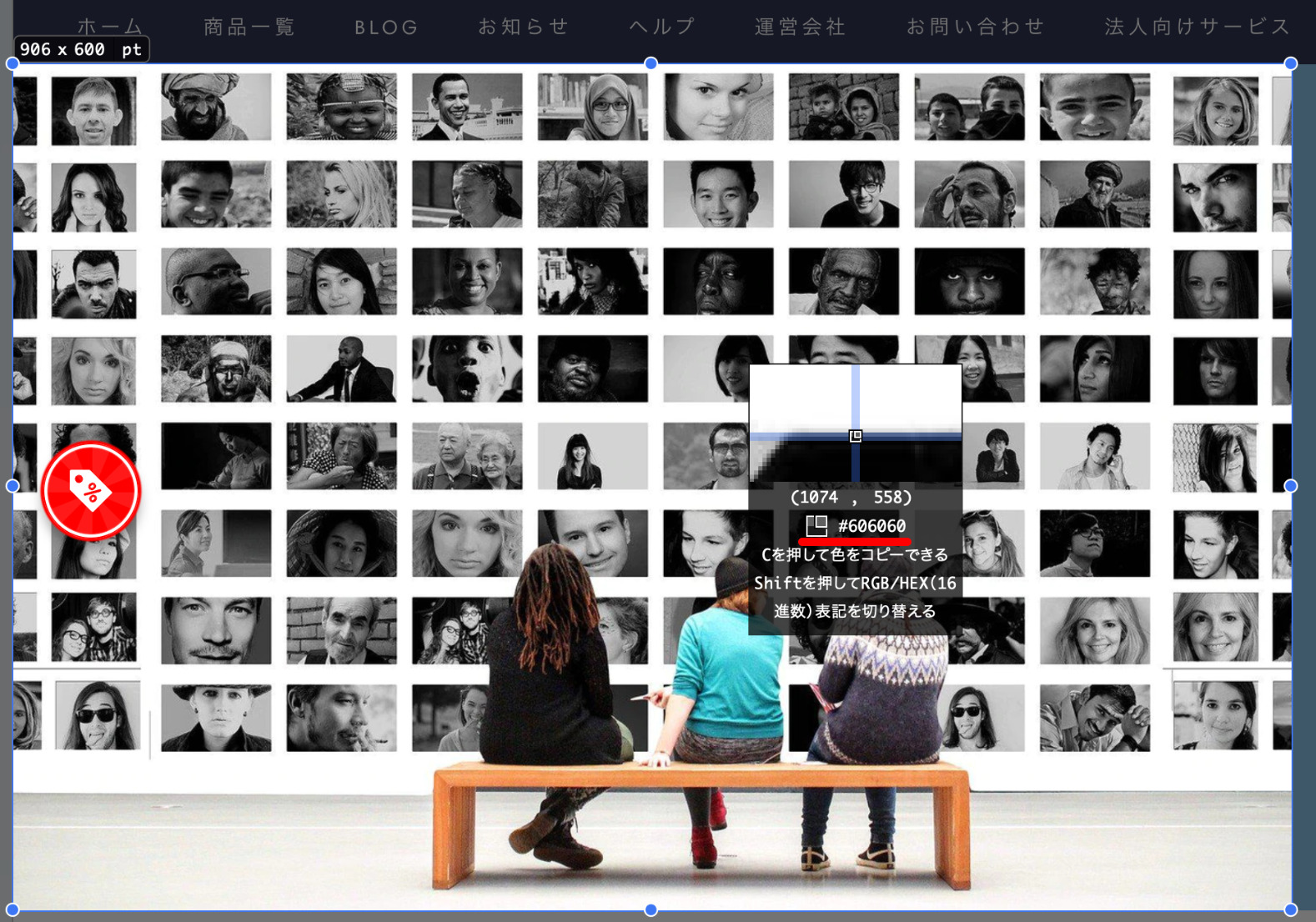
カラー。
マウスカーソルの位置のカラーをRGB / HEXで取得します。
Snipasteのマウスカーソルは四角になっていますが、よく見ると右上に小さな四角がついています。
厳密にはここに入った色が取得されるので、「W」「S」「A」「D」でピクセル単位で上下左右動かしながらピンポイントで取得しましょう。
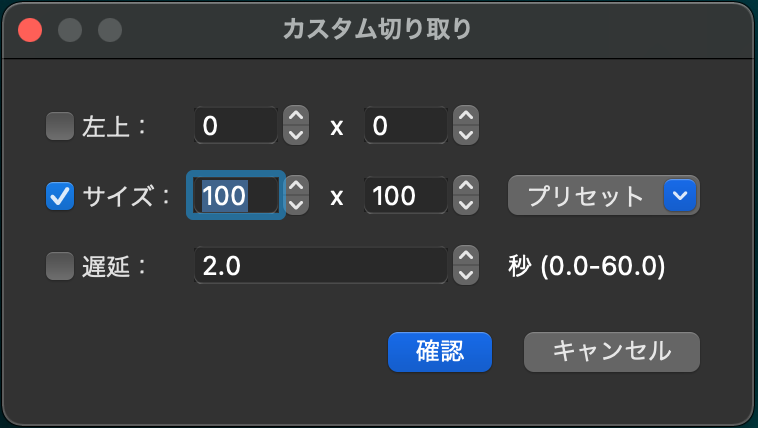
カスタム切り抜き

続いてカスタム切り抜き。
決まった場所で決まったサイズ。定点で切り抜きしたい場合、このカスタム切り抜きが超優秀です。
「左上」のところで画面の位置を指定。
「サイズ」で切り抜き範囲を指定。
「遅延」でスクリーンショット画面が立ち上がるのに少し待ってもらうことができます。
最初の設定がやや面倒ですが、以後はカスタム切り抜きが位置や大きさを記憶してくれるので、ソフトの操作マニュアルなどの作成をする方には便利だと思います。
他にも細かな機能が多いのですが、良いソフトです。
冒頭に書いたように、インターフェースの設計をするデザイナーさんや、日頃から大量のタブを行ったり来たりするのに苦痛のある方には、このSnipasteはかなりおすすめです。一気に問題解決するかもしれませんよ。
お値段も2,199円と格安。
個人の作者さんなので、ダウンロードGoGo!で僕が日本でのサポートを引き受けています。
見てのとおり日本語化もされているので、ぜひ使ってみてください。